안녕하세요~
오늘은 포스터 말고 모바일 UI 디자인을 가지고 왔습니다.
옛날부터 UX/UI는 중요하기 때문에 꼭 연습해야 합니다.
모작물

왼쪽에 있는 스크린을 모작했습니다.
완성물

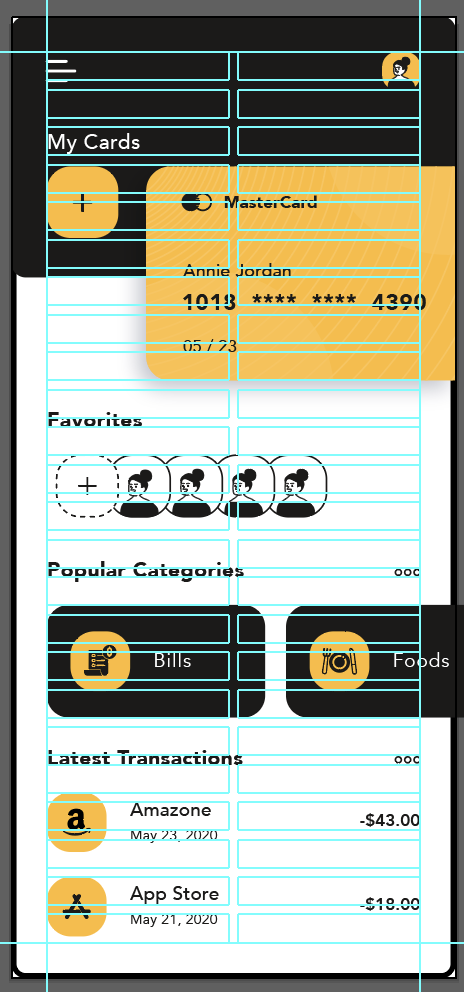
1. 그리드


용지 크기 : 아이폰 X (375 X 812px)
마진 : 상하좌우 30px
열 : 24개 8px
단 : 2개 8px
그리드를 어떻게 잡아야 할까 고민하고 2단으로 잡았습니다.
그리고 한 화면에 많은 요소가 담기는 만큼 열을 많이 나눴어요.
아무래도 그리드를 잡아줘야 화면이 정리되는것 같아요.
2. 컬러

컬러는 검정에 노랑을 사용했네요.
검정에 노랑은 눈에 잘 띄는 색깔이죠.
그래서 그래픽이 눈에 더 잘 들어오는것 같습니다.
3. 폰트
Avenir
원본의 폰트하고 어느정도 비슷한 폰트를 찾아봤어요.
글씨 굵기가 적당한게 없어서 아쉬웠습니다.
그리고 옆으로 살짝 늘어나있는것 같지 않나요?...
4. 아이콘
아이콘은 'flaticon'에서 가져왔습니다.
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
www.flaticon.com
무료로 아이콘을 사용할 수 있어서 좋아요.
다음에는 아이콘도 직접 만들어봐야겠어요.
레이아웃 짜는데 시간을 너무 많이 잡아먹었거든요..
UI 디자인은 너무 어려운 분야인 것 같아요.
어떻게 해야 사람들이 사용하기 편하고.. 보기 좋은지 많은 고민이 필요하고
인터렉션도 신경써야 하고 말이죠.
앞으로는 포스터 말고 모바일 또는 웹 UI 등... 여러가지 모작을
도전해 봐야겠어요.
그럼 모두 행복한 하루 되세요~
'디자인 연습하기 모작' 카테고리의 다른 글
| 17. 글과 이미지가 적절히 섞여있는 타이포디자인 포스터 모작 (0) | 2021.01.18 |
|---|---|
| 16. Cinema 4d vertexmap을 이용해 부딪히면 부풀어오르는 원 표현하기 (0) | 2021.01.17 |
| 14. 형태, 컬러 연습을 위한 일러스트 작품 모작하기 (0) | 2021.01.14 |
| 13. 레트로 컨셉의 포스터 디자인을 모작해보자. (0) | 2021.01.13 |
| 12. 현대 감성에 맞게 디자인한 레트로 작품 포스터 모작 (0) | 2021.01.12 |



